Optimiza el SEO en Joomla con Imágenes
El atributo max-image-preview:large es una directiva de metaetiqueta que regula la exhibición de las previsualizaciones de imágenes en páginas web, desempeñando un papel importante en el contexto del SEO (Optimización para Motores de Búsqueda).
Este atributo se vuelve relevante por la forma en que los motores de búsqueda, como Google, muestran imágenes en las vistas previas cuando una página se comparte o aparece en los resultados de búsqueda.

Aquí tienes una explicación más detallada sobre su importancia en el SEO:
Control sobre la visualización de imágenes.
La directiva max-image-preview permite a los propietarios de sitios definir el tamaño máximo de las imágenes que los motores de búsqueda, como Google, pueden utilizar en los snippets (previsualizaciones de las páginas mostradas en los resultados de búsqueda).
Existen tres opciones de valor para esta directiva: none, standard y large. El valor large permite que se muestren imágenes más grandes en los resultados de búsqueda.
Consulta el plugin Meta Injector para Joomla
Mayor visibilidad y atractivo en los resultados de búsqueda.
Cuando se utiliza el valor "large", Google puede mostrar una imagen más grande en la vista previa, destacando más su página en los resultados de búsqueda. Las imágenes grandes tienden a atraer más la atención de los usuarios, lo que puede aumentar la tasa de clics (CTR - Click Through Rate), ya que los elementos visuales llamativos generalmente generan más interés.
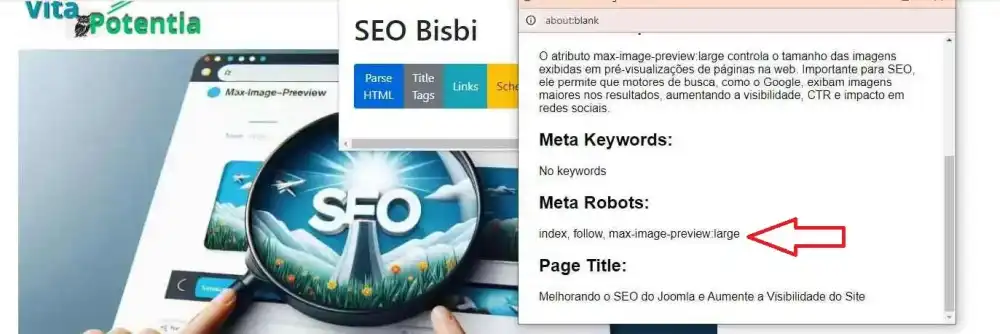
Inspeccionando con el SEO Bisbi
Impacto positivo en la tasa de clics (CTR)
Imágenes más grandes en las previsualizaciones pueden aumentar la probabilidad de que los usuarios hagan clic en tu enlace, especialmente en comparación con resultados que tienen imágenes más pequeñas o sin imágenes. Un aumento en la CTR generalmente significa más tráfico para el sitio web, contribuyendo directamente a mejores resultados en SEO.
Relevancia para compartir en redes sociales.
Aunque el enfoque principal de esta directiva es el SEO, también puede impactar la forma en que se presenta su página al ser compartida en redes sociales, que a menudo utilizan metadatos similares a los de los motores de búsqueda. Una imagen más grande y atractiva puede generar más compromiso e interacciones en las plataformas sociales.
El control sobre el contenido visual.
En ciertos casos, puede que prefieras que las imágenes grandes no se muestren en las previsualizaciones, especialmente si el contenido no es adecuado o relevante para la primera impresión que deseas causar.
Sin embargo, si la imagen es visualmente atractiva y está alineada con el contenido de la página, el valor large asegura que se mostrará en su totalidad, aprovechando al máximo su potencial de engagement.

 Español (España)
Español (España)  Русский (Россия)
Русский (Россия)  Deutsch (Deutschland)
Deutsch (Deutschland)  English (United States)
English (United States)  Português (Brasil)
Português (Brasil)